Adding images
-
Navigate to
assets/img, where the images of the website is stored. The folder is further organized into authors, clients, committees, portfolio, and staff.
-
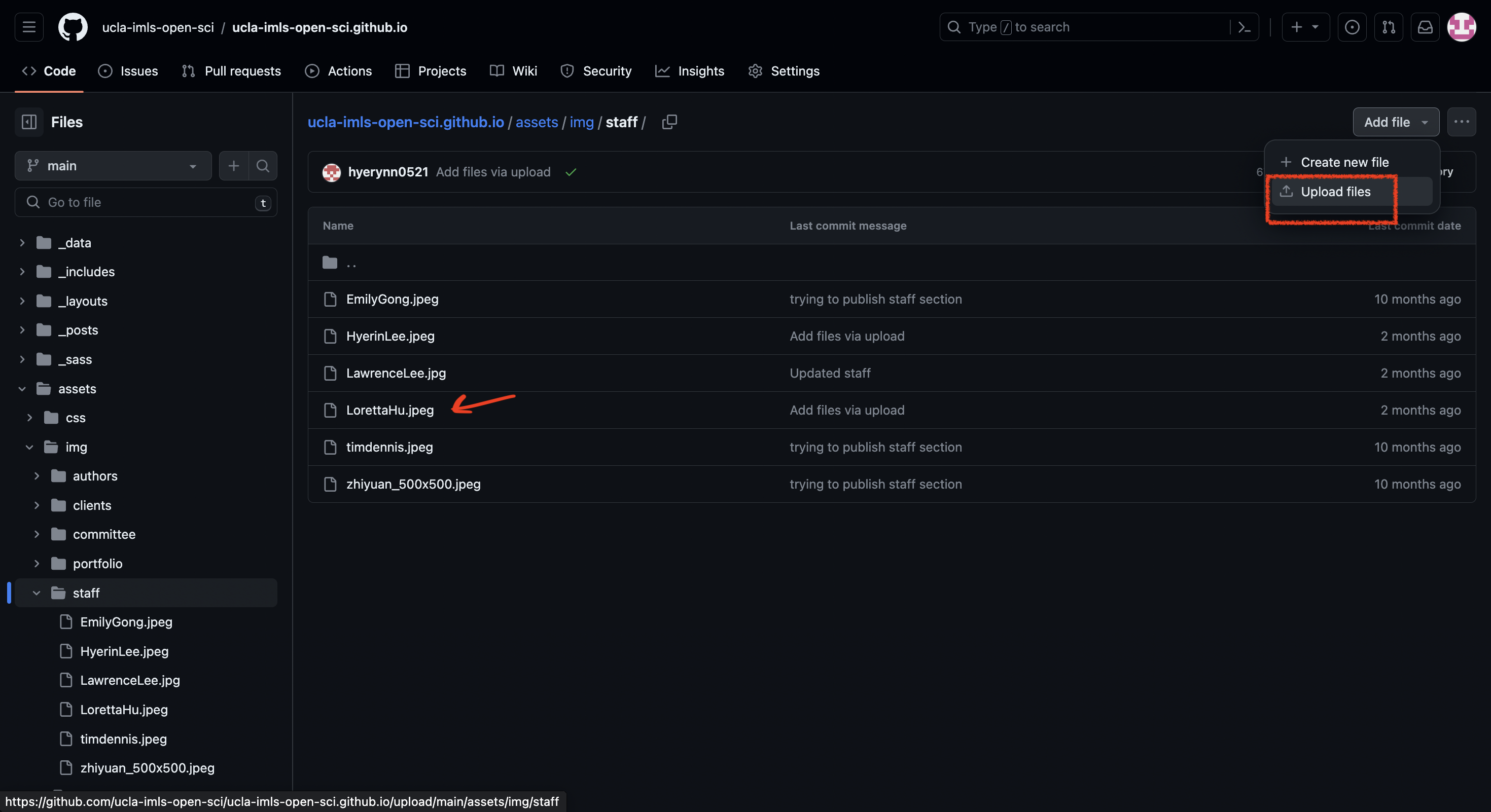
Upload the image (preferably as png or jpeg) to the appropriate folder.

- To disply the image:
- in
.mdfiles:" - in
.htmlfiles:img src="/ucla-imls-docs/assets/img//image-name.png" - in
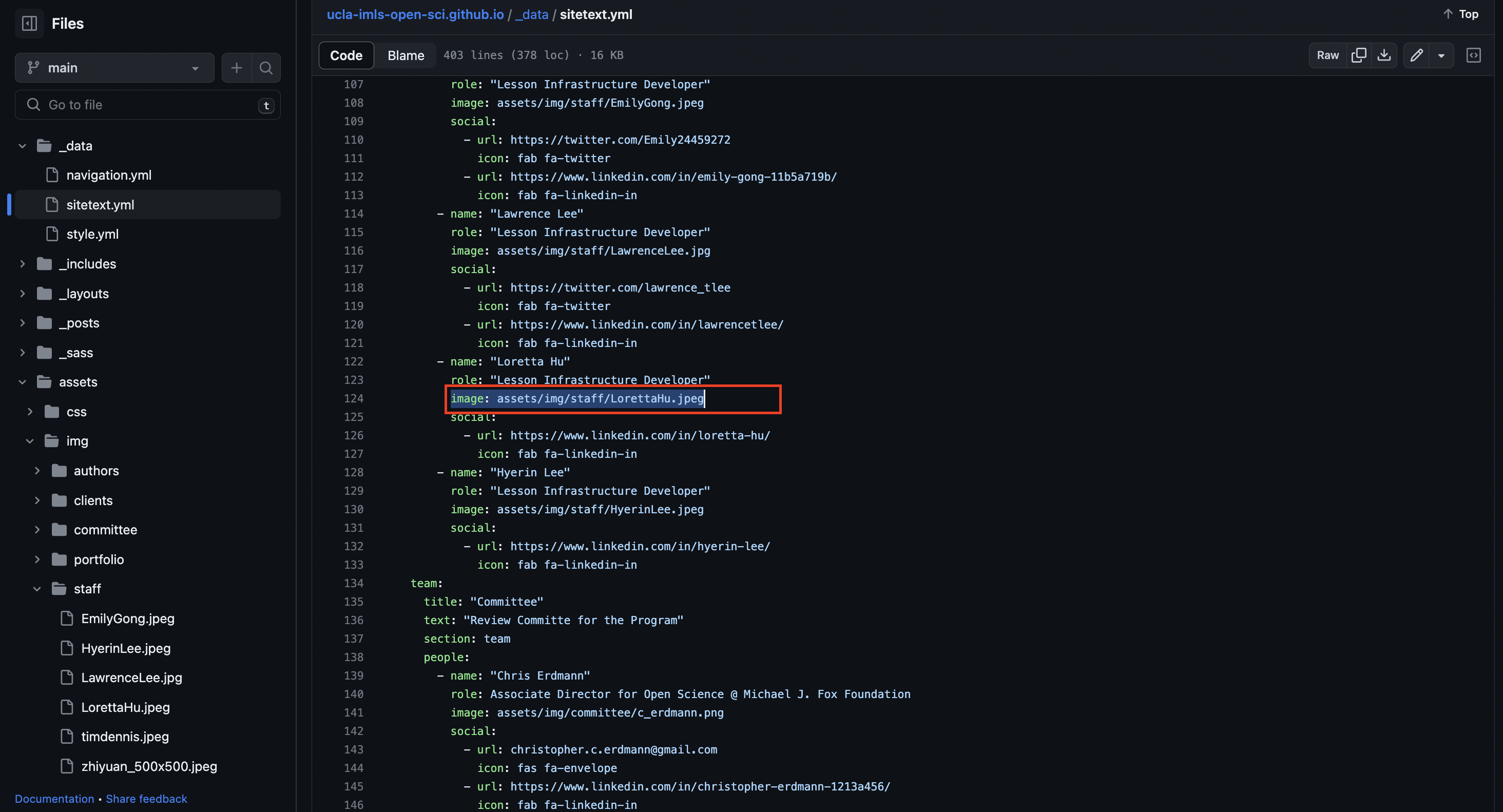
.ymlfiles: type in the file path
For example: this line in
sitetext.yml:
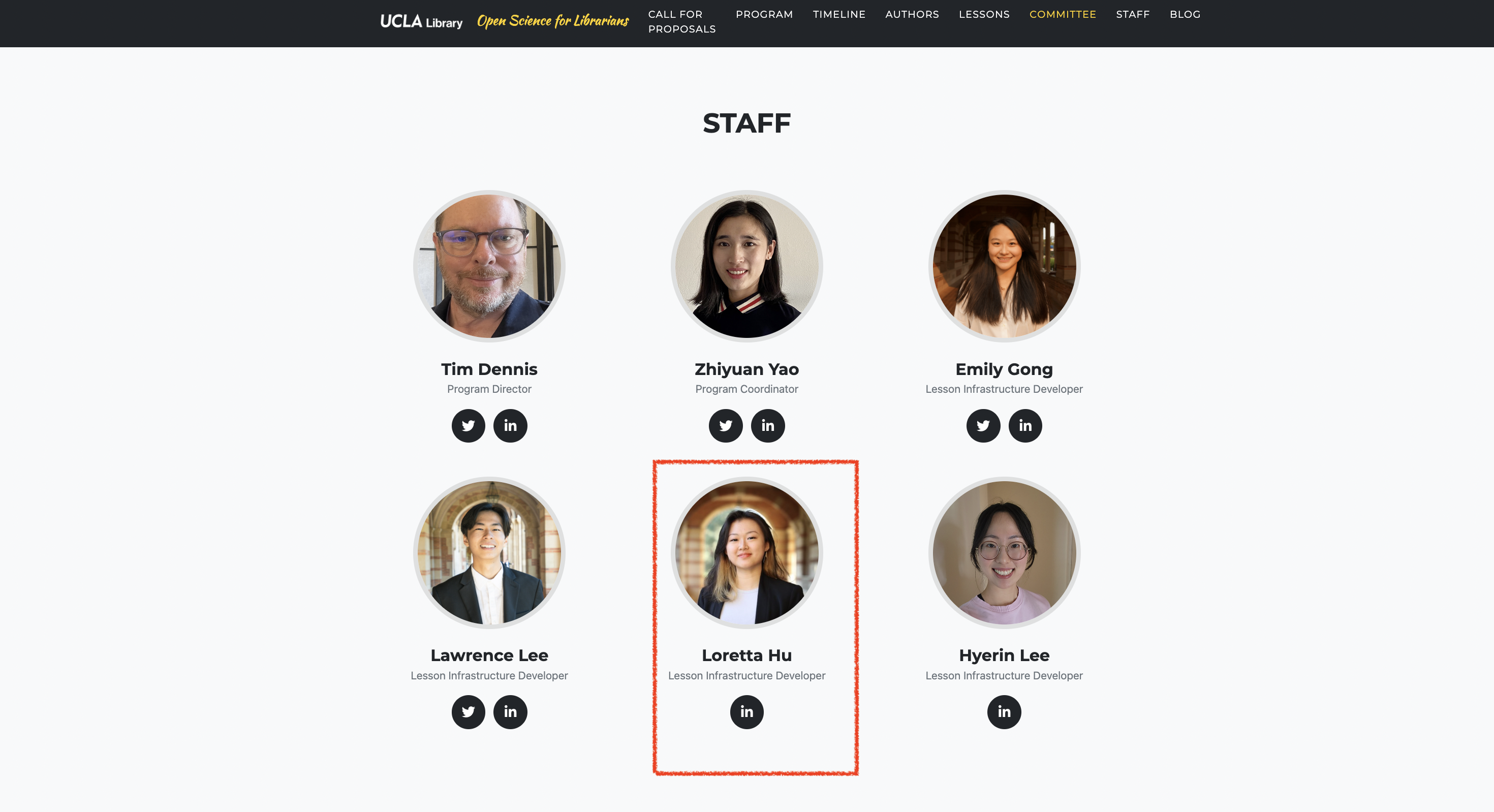
results in the following display on the website:

- in