Website Guide
This guide should cover managing the website, executing on the grant (administrative and logistical), repo setup, anything about lesson support.
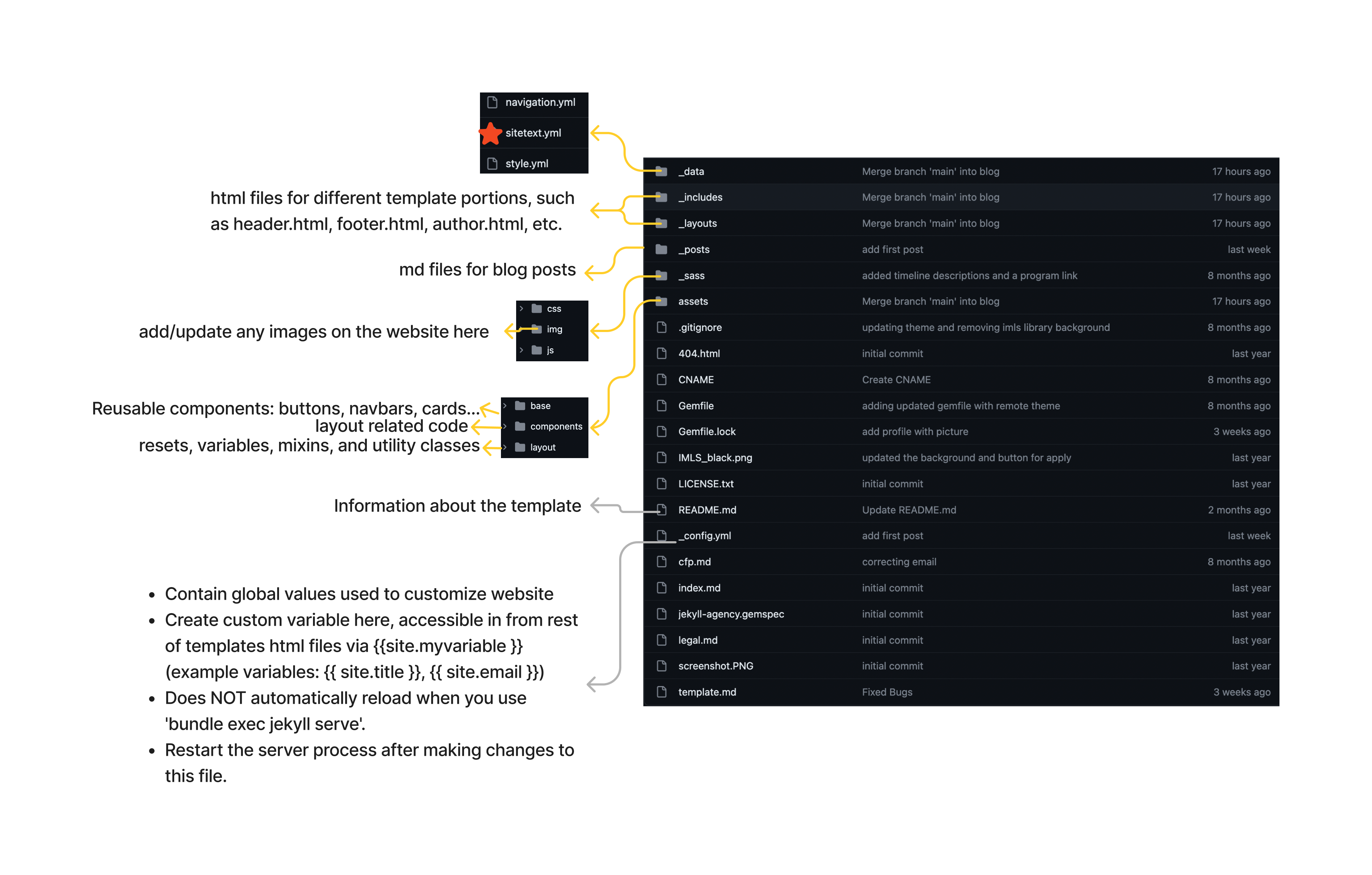
Here is an annotated screenshot overview of the IMLS website gituhb repository. 
Before learning to edit and update the website, it’s better to have a basic understanding of the folder structure so you know where to go. Here is a list of the most relevant folders and files of the jekyll directory structure, and a brief explanation of what each does.
_config.ymlis a YAML file that stores configuration data, which include site settings and rarely changed variables (name, description, etc.)note: folders that starts with a “_” are special folders associatedwith the jekyll template. Every other directory/file such as
cssfiles andimagesfolder are generate verbatim to site._data: contains well-formatted site data. Jekyll automatically loads its children files (in.yml,.yaml,.json,.csvor.tsv) to be accessible viasite.data. (To access contents of a file: for a file namedmembers.yml, use codesite.data.members)navigation.ymlnavigation for the pagessitetext.ymledit text for the website herestyle.yml
-
_includes: partial html pages mixed and matched by layouts and posts to facilitate reuse. -
_layouts: html templates that wrap posts, chosen on a post-by-post basis in the front matter. _posts: contain blog posts for the website.
Making Changes Locally
If you plan to making and previewing changes locally rather than working directly on github.com, go through the Local Environment guide first.